NextJS를 왜 사용할까
최근들어 업무하는동안 NextJs를 다룰일이 많아졌어요. 그러다보니 같은 팀 부장님이 간혹 이것저것 물어보실때가 많으셨는데 NextJS 관련한 개념에 대해 두루뭉술하게만 알고 있을뿐 조금만 디테일하게 물어본다면 선뜻 대답하기가 어렵다는걸 느끼게 되었어요.
그래서 오늘은 퇴근 후 제가 틈틈히 공부한 NextJS에 대해 이야기해 볼까 해요.
NextJS 그래서 왜 사용하는데? 🤔
일단 NextJs는 React 라이브러리의 프레임 워크에요. 최근 React를 접한 사람이라면 서버사이드는 NextJs를 사용하는게 아마 대부분일것 같구요.
저도 그렇게 시작을..
많은 블로그들의 포스트를 보면 NextJS를 사용하는 가장 큰 이유로 SSR, 즉 ServerSide Rendering이 가능하다고 말해요.
간단하게 SSR이 무엇인지 짚고 넘어가도록 하죠!
SSR은 뭘까요?
SSR을 설명하기 위해서는 SPA와 MPA의 개념을 알아야해요. 서로 어느정도 밀접한관계라고 볼 수 있기 때문이죠!
SPA
SPA, 즉 Single Page Application은 말 그대로 하나의 페이지로 이루어진 홈페이지에요. 하나의 페이지로만 구성되어있어 CSR에 적합하죠.
데이터를 수정하거나 조횧살때 동적으로 페이지를 구성해서 페이지가 새로고침 되지 않고, 다른페이지로 넘어가지 않아요.
우리가 흔히 알고있는 React, Vue, Angular 프레임워크로 만든 대부분의 웹어플리케이션이 여기에 속해요. 그렇다고 모든 SPA가 CSR을 사용하는건 아니에요! PHP나 JAVA로 정적인 페이지 하나만 구성된 홈페이지라면 그것 또한 SPA라고 할 수있죠.
MPA
MPA, multiple Page Application이에요. 여러개의 페이지로 이루어진 홈페이지죠. 대부분의 PHP와 JAVA가 여기에 속한다고 볼수있어요.
여러개의 페이지로 구성되어 있어서 보통 클라이언트에서 서버로요청을 보내고, 서버에서 렌더링한 후 클라이언트에게 응답을 주는 방식인 SSR환경을 사용해요. SPA와는 반대로 새로고침이 발생하죠.
자 그러면 다시 SSR로 넘어와 볼까요?
SSR은 서버 사이드 렌더링을 의미해요. 서버에서 렌더링한 후 완성된 HTML 파일을 로드해줘요.
클라이언트에서 요청 할때마다 각 상황에 맞는 HTML을 넘겨주기 때문에 페이지가 여러개일 수 밖에 없어요.
SSR의 장점으로는 클라이언트에서 요청한 페이지의 HTML을 다운받기 때문에 모든 로직이 담겨있는 JS파일을 다운로드하는 CSR보다 초기 진입시 로딩이 더 빨라요. 서버에서 렌더링후 개별 페이지를 넘겨받기때문에 각 페이지에 대한 정보를 입력하기도 더 쉽죠 (SEO 향상이 쉬워요.).
그렇다고 SSR이 장점만 있는건 아니에요.
대표적인 단점으로는 링크 이동 클릭시 새로운 HTML파일 자체를 서버에서 받아오기 때문에 화면 깜박임 현상이 발생해요.
첫 진입은 CSR보다 빠를지 몰라도 페이지 이동은 더 느린편에 속하기도 하죠.
그럼 CSR은 뭘까요?
CSR
CSR은 클라이언트 사이드 렌더링을 의미해요. 초기 로드시 비어있는 HTML과 모든 로직이 담겨있는 JS파일을 다운로드해요. 그리고 난 후 비어있는 HTML파일에 JS를 이용하여 동적으로 DOM을 생성하죠.
음.. 대표적인 장점으로는 JS를사용해서 동적으로 DOM을 그려내기때문에 원하는 내용만 업데이트 할 수 있어요! 대표적으로 리액트는 CSR으로 동작해요.
단점으로는 빈 HTML파일 하나를 통해 DOM을그려내기 때문에 SEO에 취약하다고 해요.
최근에는 구글봇이많이 똑똑해져서 CSR에서도 SEO를 구분할 수 있다고는 하지만 .. 그래도 여전히 MPA를 더 선호하죠.
설명이 조금 길긴했지만 NextJs는 pre-rendering을통해 미리 데이터가 된더링 된 페이지를가져올수 있게하고, SEO에서도 강점을 발휘할 수 있어요.
pre-rendering은 SSR뿐만아니라, SSG(Static-Site Generate) 도 가능하게 해준다고해요. SSR 뿐만 아니라 CSR도 혼합하여 사용할 수 있어요.
물론 우리는 NextJS 없이 SSR을 구현할 수 있어요. 다만 NextJS를 사용하는게 훨씬 효율적이기 때문에 사용하죠.
단순히 NextJS가 SSR이 가능하기 때문에 사용하는것은 아니에요.
Dynamic Route
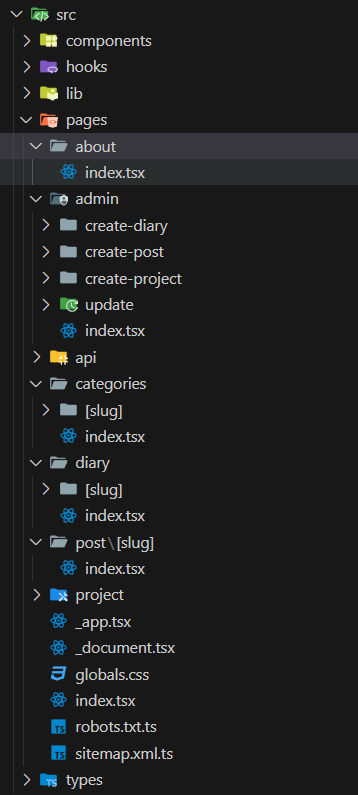
NextJS는 페이지 기반 라우팅 시스템을 제공해요. 프로젝트의 root에 /pages 폴더에서 컴포넌트를 export하면 폴더명이 페이지 route가 되죠.

NextJs를 사용하여 만든 제 블로그의 /pages 폴더 내부 이미지에요.
simoong.blog/about 경로로 접근한다면 about 폴더 밑에있는 index.tsx에서 export한 컴포넌트가 보여지는 식이죠.
중간중간 보여지는 [slug] 폴더 와 같이 dynamic route도 지원해요.
동적 라우팅은 정확한 segment는 모르지만 동적데이터로 경로를 생성하려할 때 사용할수 있어요.
간단한 예를 들자면, 제 블로그에 60개의 포스팅이 있다고 가정할때, 각각의 포스팅마다 컴포넌트를 만드는 것은 너무나도 힘든 일이죠.
simoong.blog/[포스팅 제목]으로 접근이 가능해야하는데 이럴 때 사용할수 있는게 동적 라우팅 기능이에요.
Next/Link
next는 자체적으로 제공하는 <Link /> 컴포넌트가 있어요. 해당 컴포넌트를 통해 페이지간에 빠르고 매끄러운 이동을 가능하게 해주죠. html 의 a 태그와 달리 페이지를 리로딩하지 않고페이지간 이동이 가능하며, next/link 컴포넌트가 뷰포트에[ 보여질때 관련 페이지를 백그라운드에서 미리 가져다 놓기 때문에 사용자가 클릭 했을때, 빠르게 해당 페이지로 이동할 수 있게 해줘요.
물론 link 뿐만이 아닌 이미지 등 여러가지를 위와 같이 조금 더 빠르게 로드할 수 있도록 도와줘요.
코드 분할
첫페이지가 로딩이 될때, JS payload를 보내는것 이 아닌, 번들을 여러 조각으로 조각낸 후 처음에 가장 필요한 부분만 전송해 주는 방식을 통해 로드 타임을 줄여줘요. 물론 webpack이나 parcel, rollup등 모듈 번들러들도 지원하고 있는 기능이긴하지만 NextJs를 사용하면 별도의 설정없이 자동으로 프로젝트에 적용되요.
이 외에도 여러 기능들을 제공해 React 프로젝트의 성능향상과 개발하는 개발자들의 편의성을 제공해주기 때문에 NextJS를 사용하게 되는것 같아요!